Açıklama
Kısa kod kullanarak WordPress navigasyon menülerine otomatik / dinamik olarak hiyerarşik (alt kategorileri ile birlikte) kategoriler eklemenizi sağlar.
Temaya bağlı olarak HTML ve CSS bilgisi gerekebilir.
Visit my blog for support request and feedback.
Lütfen yorum yapın 💬, oylayın ⭐ ve paylaşın 👍
↪ X (Twitter)
↪ Tumblr
↪ e-Posta
🪙 Bağış yapmak için Binance Uygulaması ile tarayın:
▄▄▄▄▄▄▄░░░▄░▄░░░▄░░░░▄░▄▄░▄▄▄▄▄▄▄
█░▄▄▄░█░▀░▀░▄█▄▀▄▀▄█▀░░▄░░█░▄▄▄░█
█░███░█░▀█▀░▀░░█▀░░░█▄█░▄░█░███░█
█▄▄▄▄▄█░█▀▄▀█▀▄░█▀█░█░█░▄░█▄▄▄▄▄█
▄▄▄▄▄░▄▄▄█▀█░░█▄▄░░▀░█▄▀░▄░▄░▄░▄░
▀▀▀▀▀░▄░█░█░▀▄░█░▄▀░█▀▄█▄█░███▀▄░
▄▀░█░█▄░░▄▄░█▄█▄▀▄█▀▄█▀▀▀▄█▄▄░██▀
█░▄░░░▄▀▄█░▄▄▄▄▄▀▄▀▀▄▀▄▄▄▄▀█▄█▀▄░
█▄░█▄█▄▀▀▄░█░░▄▄▀▄█▀░▄▄▀░░▀▄▄▄▀█▀
░▄██░█▄█░▀▄░▀▄░██▄█░█▀▄█▄█░▄█▄▀░▄
█▀░░▄░▄██▄█░█▀▀▄▄▄▄▀░░░▀░▄██░░░▄▀
█░░▄▀█▄▄▀▄░▄▄░░█▄▄▀░▄▀█▀█▄▀▀▄░▀██
█░█▀░█▄█▄▀▄█░░░▄▄░█▀▄▀░▀▄▄█▄▄█░▀▀
▄▄▄▄▄▄▄░█▀▄░▀█▄▄░▄▄░█▀░▄█░▄░█░▀▄░
█░▄▄▄░█░▄░▀░█▀▄▄▀░▄▀░████▄▄▄██░░█
█░███░█░█░█▄▄░░▀▄▄░▀▄▀▀░▄▄▄█░▀▀▀░
█▄▄▄▄▄█░█░░█░░▀▄░░▀▀▄▄▀██▀▄░▀▄██▀
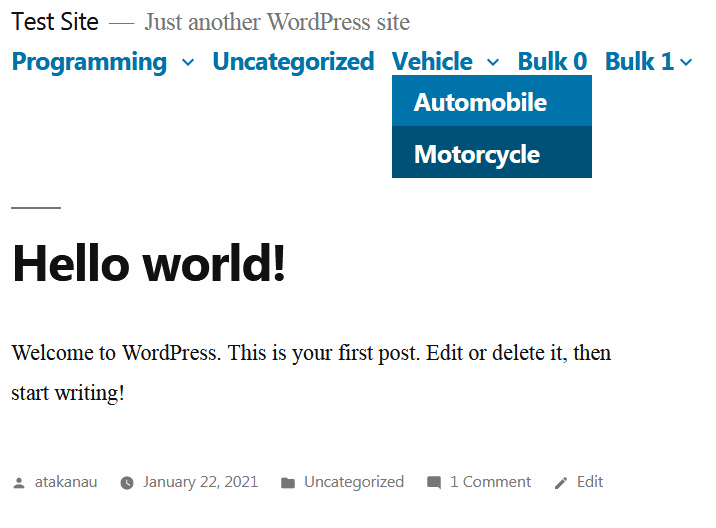
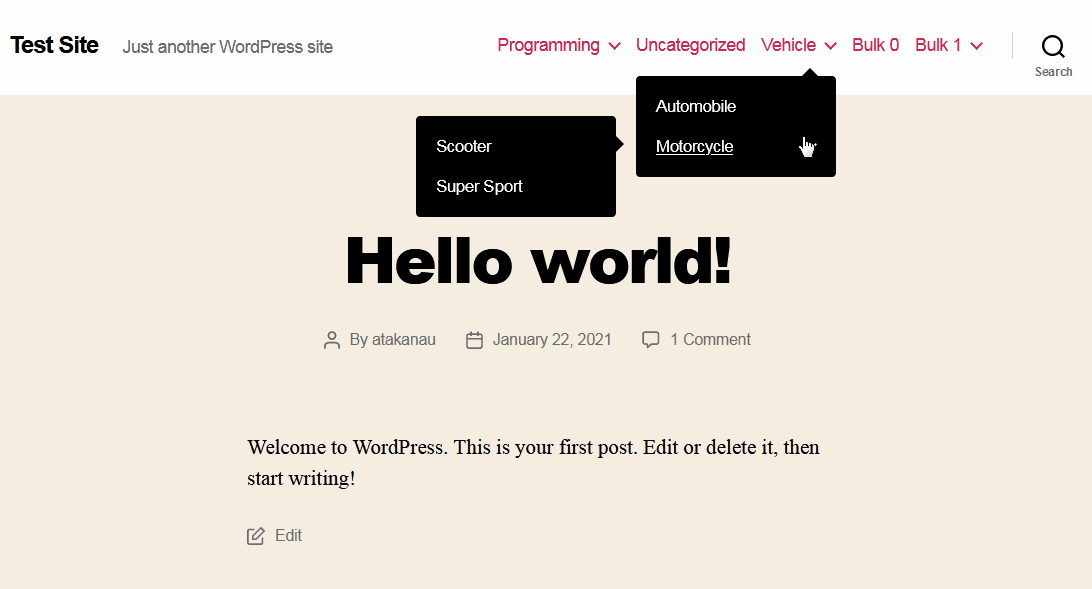
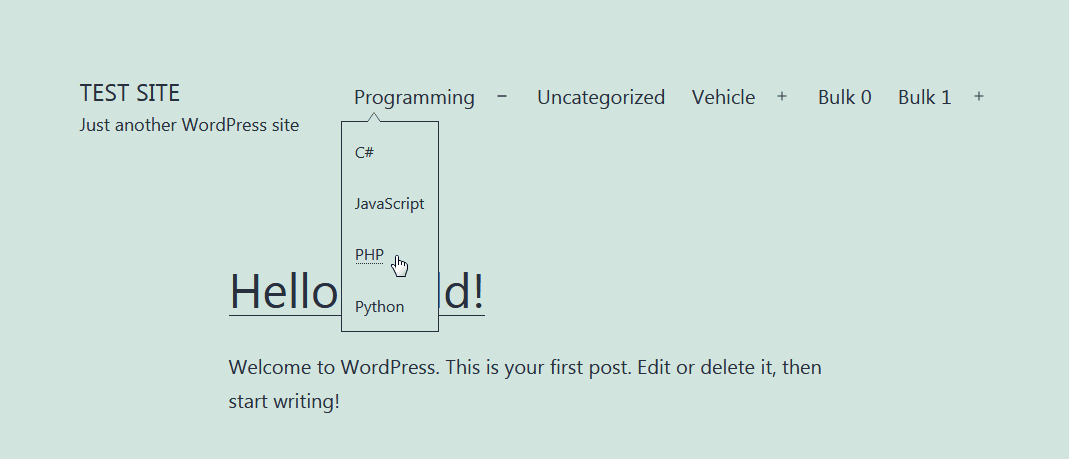
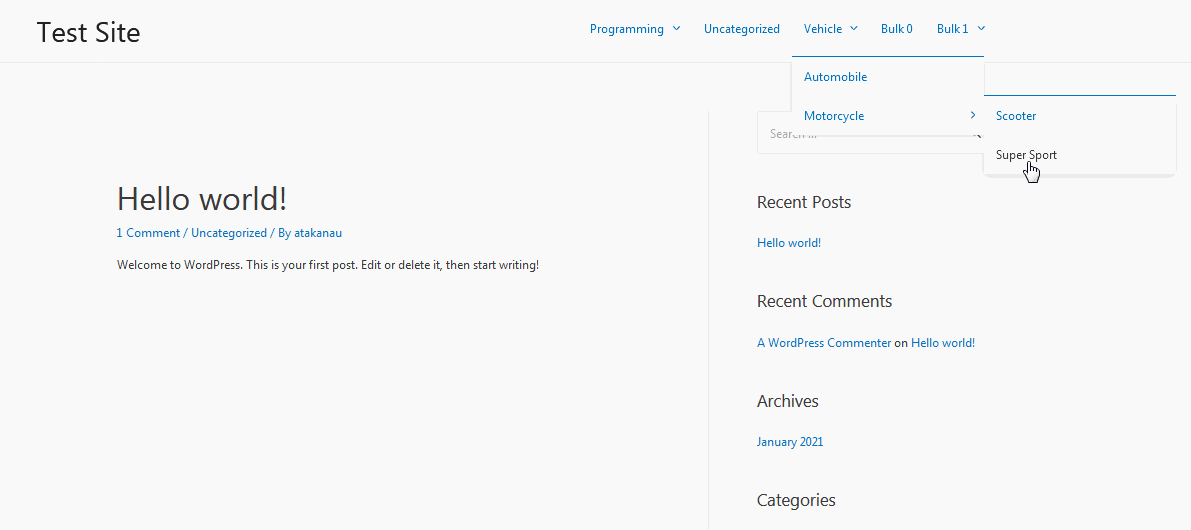
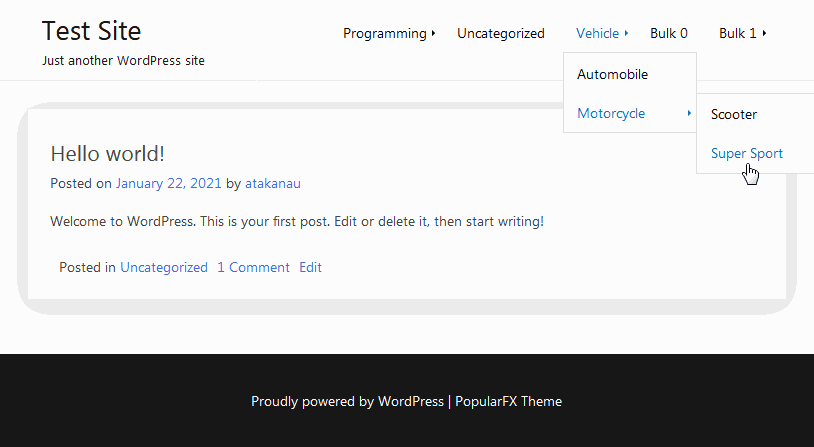
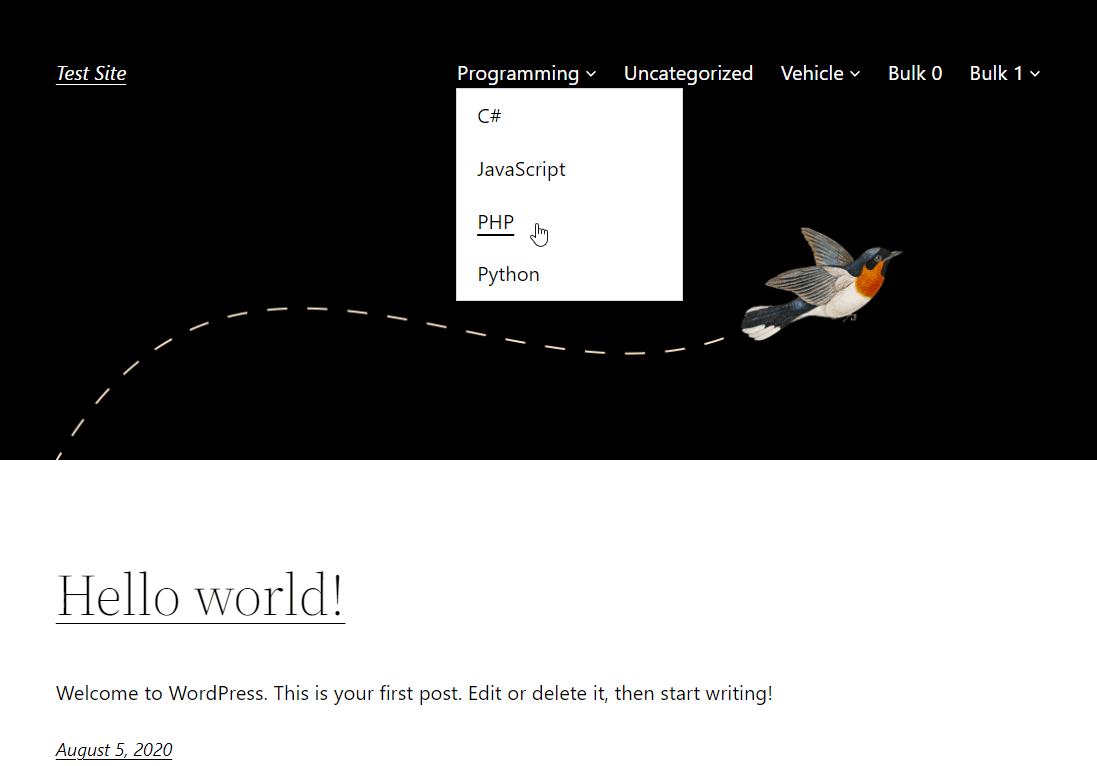
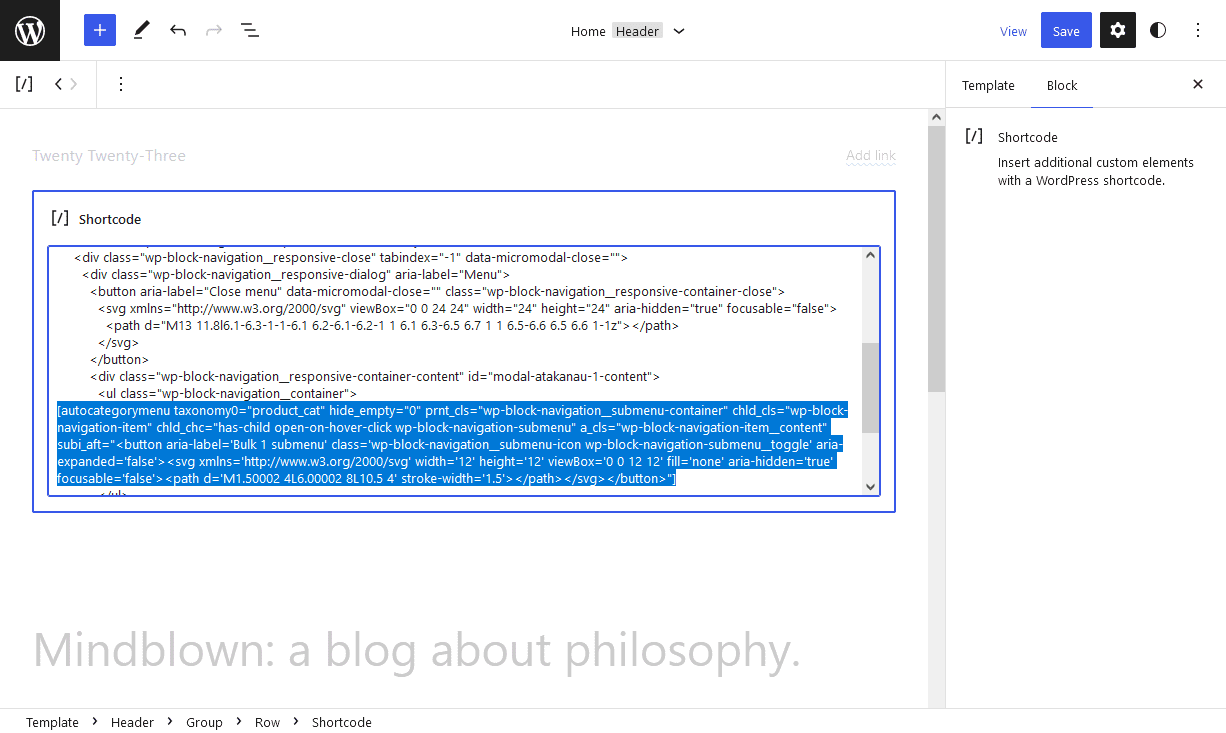
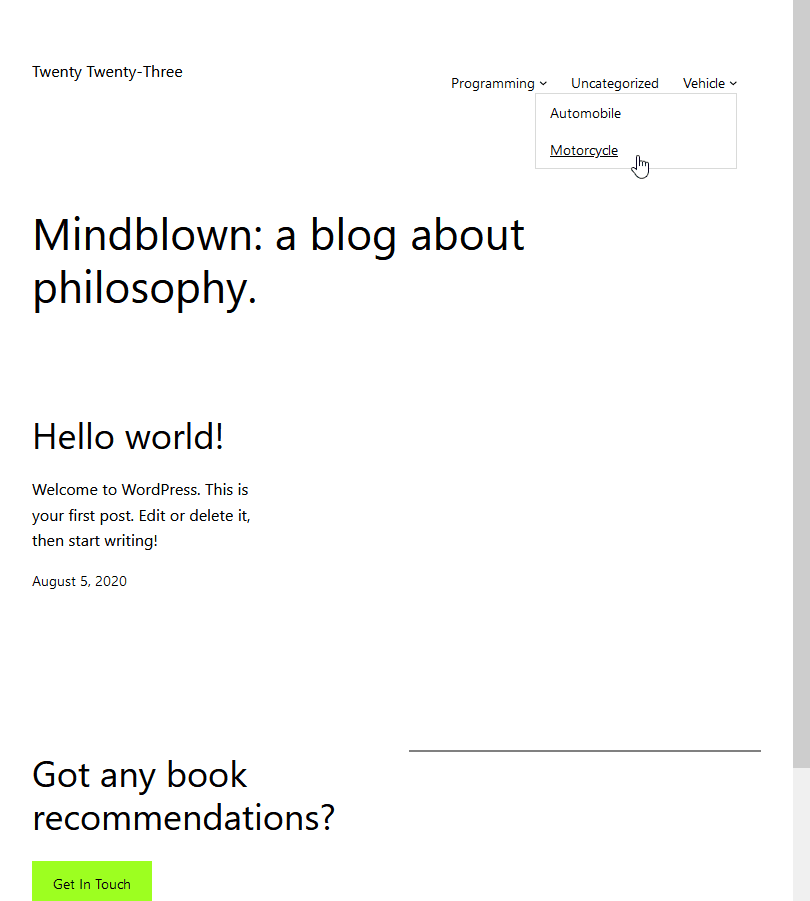
Ekran Görüntüleri

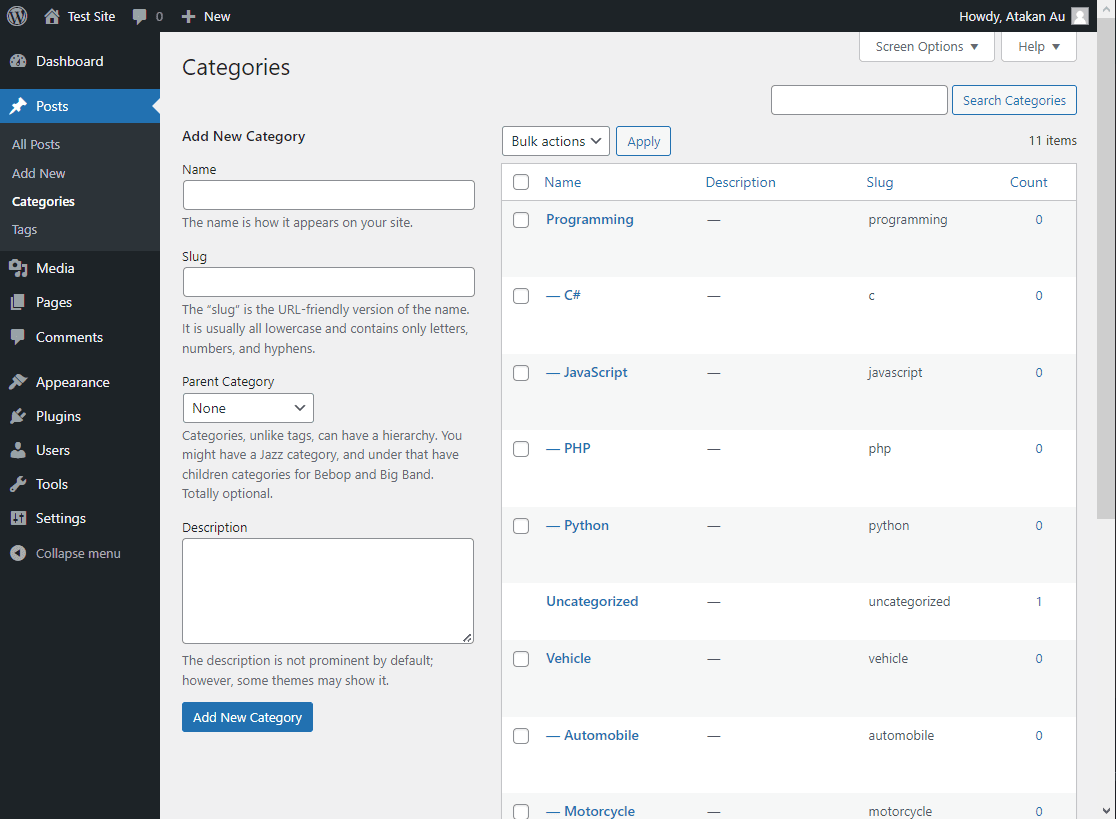
Yazı kategorilerini tanımlayın 
Giriş alanını açın 
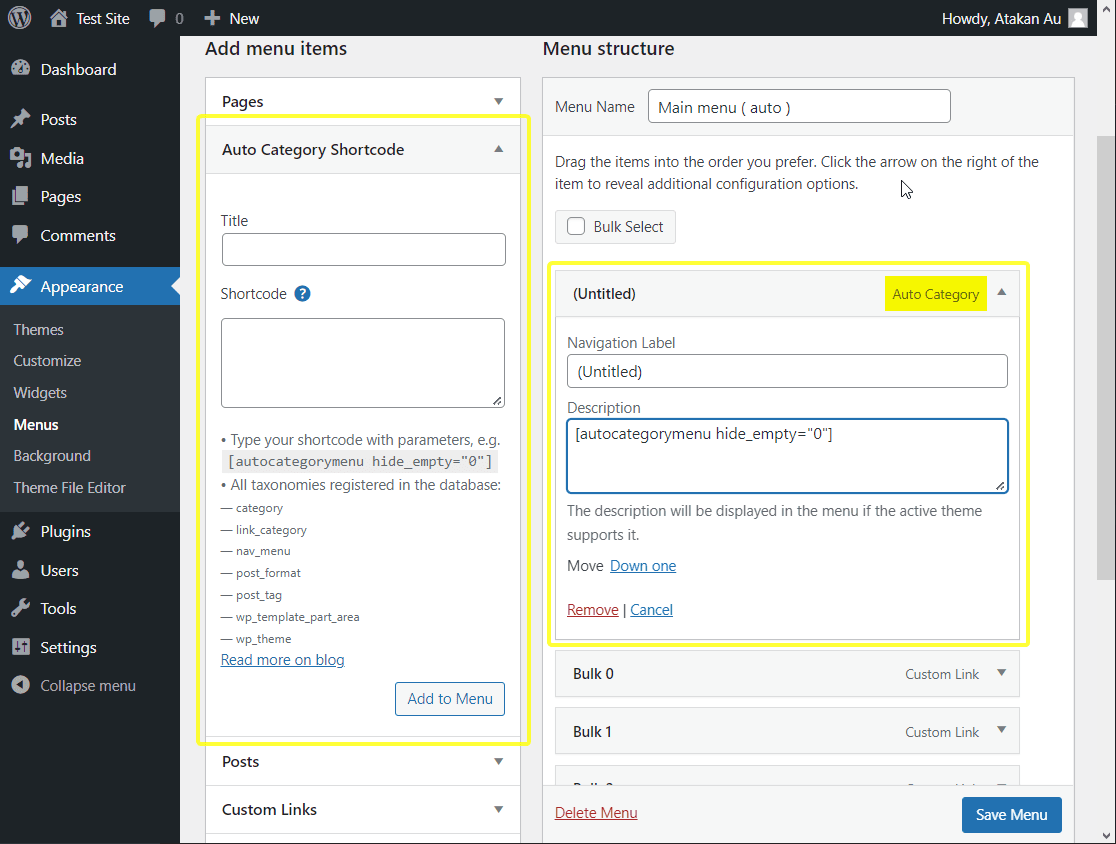
Menüye kısa kod ekle 
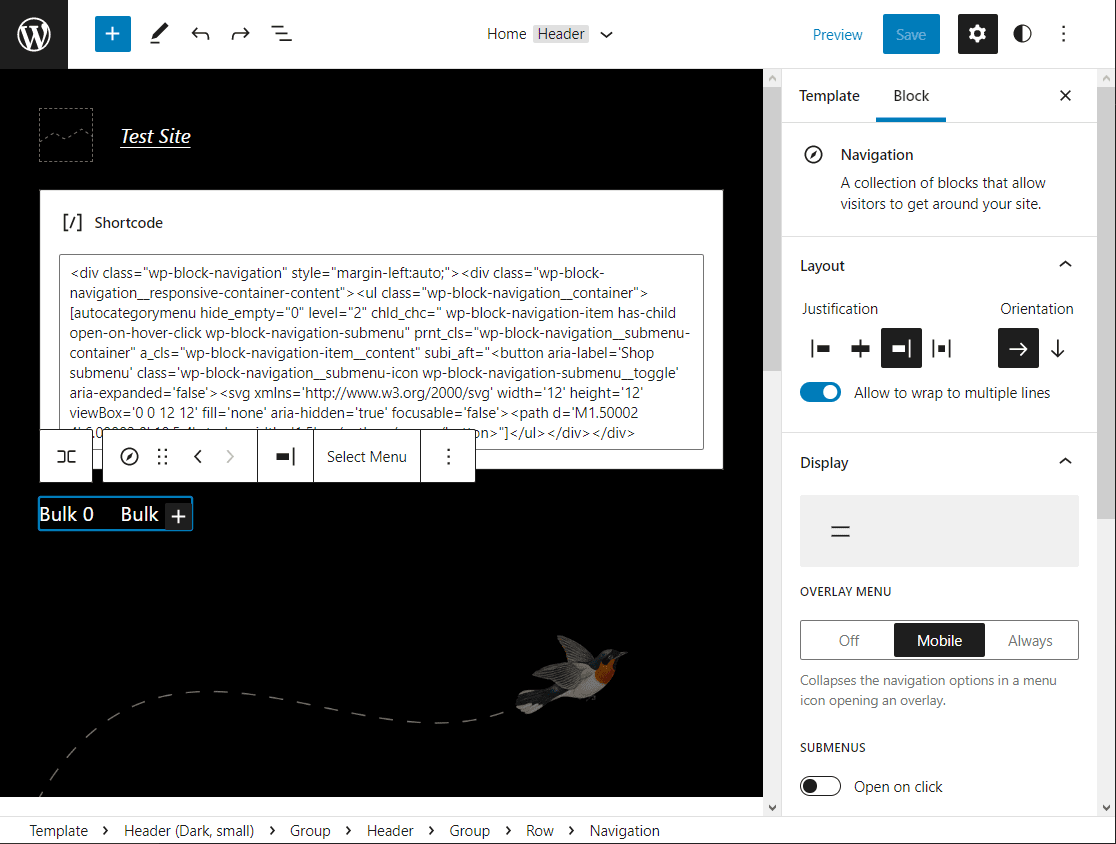
"Blok Düzenleyici - Beta" menüsüne kısa kod ekleyin 
Yirmi On Dokuz 1.8, WordPress 5.0.2 üzerinde 
Yirmi Yirmi 1.6, WordPress 5.0.2 üzerinde 
Yirmi Yirmi Bir 1.1, WordPress 5.6 üzerinde 
Astra 3.0.1, WordPress 5.6 üzerinde 
PopularFX 1.2.0, WordPress 5.6 üzerinde 
Yirmi Yirmi İki 1.2, WordPress 6.0.1 üzerinde 
Yirmi Yirmi Üç 1.0 "Blok Düzenleyici - Beta" 
Yirmi Yirmi Üç 1.0, WordPress 6.1.1 üzerinde 
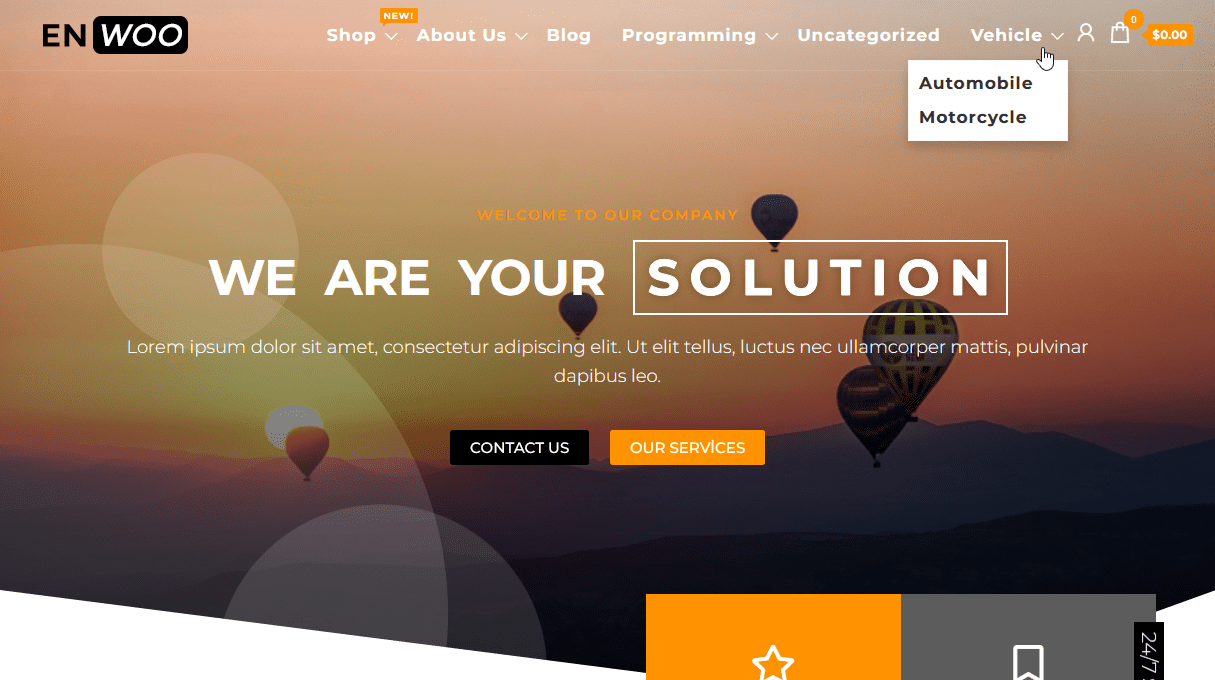
Enwoo (EnvoThemes), WordPress 6.1.1 üzerinde
Yükleme
- Eklenti dosyalarını plugins dizinine yükleyin veya eklentiyi doğrudan WordPress eklentileri ekranından yükleyin.
- Eklentiyi WordPress’teki ‘Eklentiler’ ekranından etkinleştirin.
Kullanım
- Görünüm -> Menüler^gidin
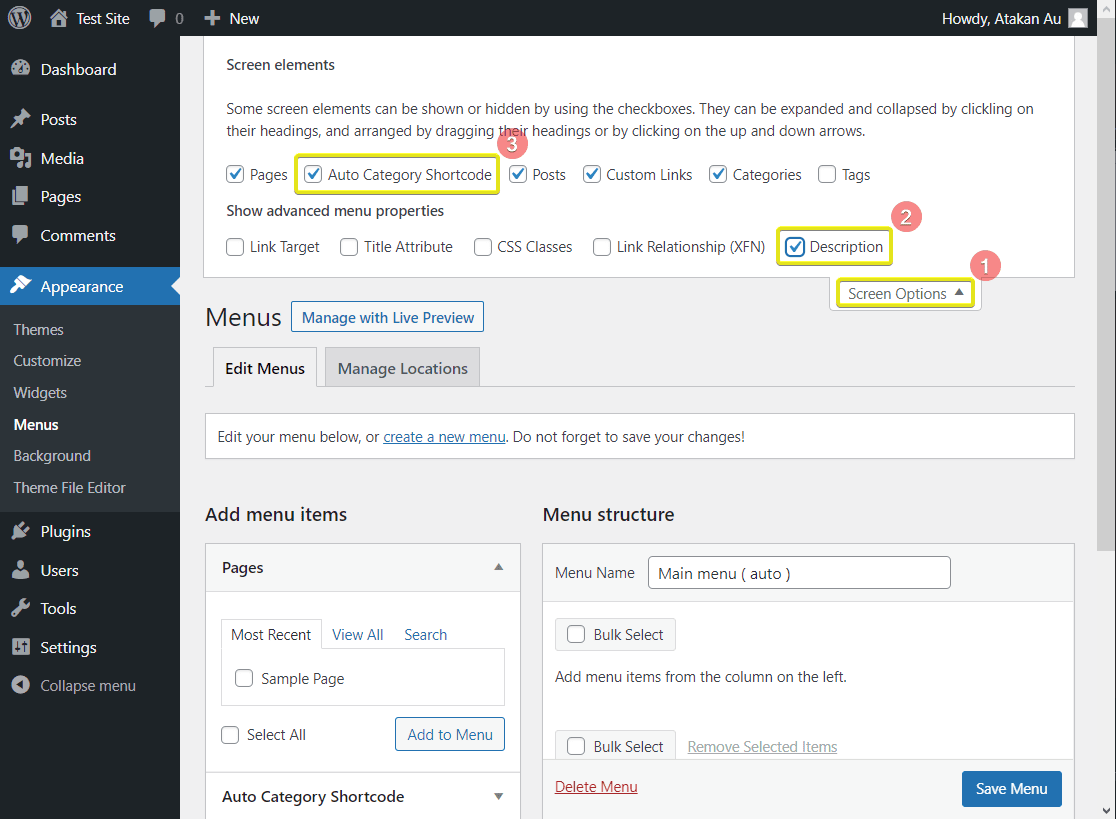
- Sağ üstteki ‘Ekran Seçenekleri’ne tıklayın
- ‘Otomatik Kategori Kısa Kodu’ seçeneğini işaretleyin ve açın
- Kısa kodunuzu parametrelerle birlikte yazın, örn. [autocategorymenu hide_empty=”0″]
İncelemeler
Katkıda Bulunanlar ve Geliştiriciler
“Menüde Otomatik Hiyerarşik Kategoriler” açık kaynaklı yazılımdır. Aşağıdaki kişiler bu eklentiye katkıda bulunmuşlardır.
Katkıda bulunanlar“Menüde Otomatik Hiyerarşik Kategoriler” 2 dile çevrildi. Katkıda bulundukları için çevirmenlere teşekkürler.
“Menüde Otomatik Hiyerarşik Kategoriler” eklentisini dilinize çevirin.
Geliştirmeyle ilgilenir misiniz?
Kodu görüntüle, SVN deposuna göz at veya RSS ile geliştirme günlüğüne abone ol.
Değişiklik Kaydı
Version 2.0.5
- Simplified: Code comments
- Tested up to:
6.5
For the changelog of earlier versions, please refer to changelog section on blog.