Açıklama
CodePen is an online code editor for front-end development. You build things (we call them Pens) with HTML, CSS, and JavaScript, and the languages and libraries that go along with those. Any Pen can be embedded on another site, making them useful for blog posts, documentation, forums, etc.
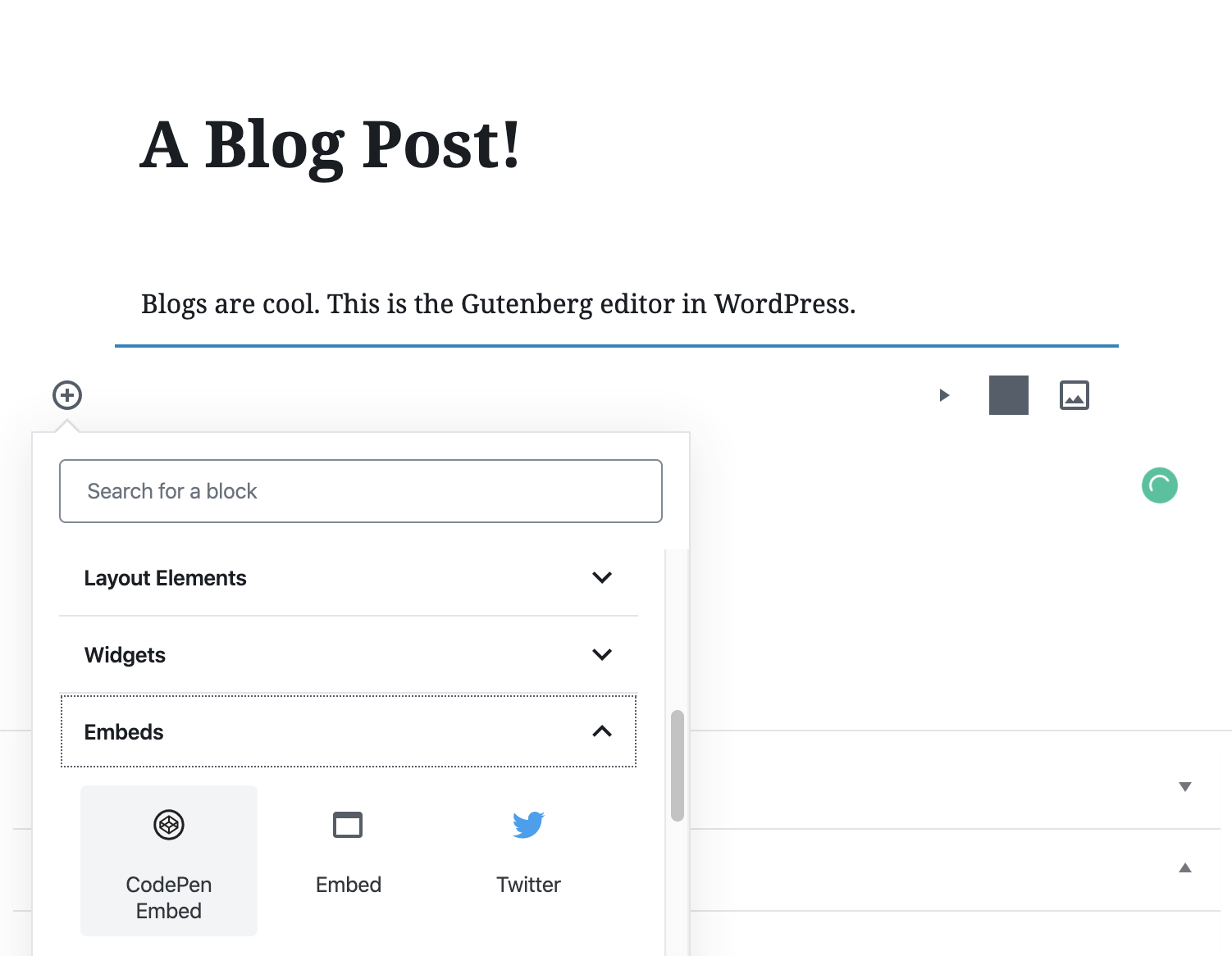
This Gutenberg block makes it easy to embed them. While oEmbed (just paste in a Pen URL!) also works for CodePen embeds in Gutenberg, this plugin allows for much more control, like setting the the height, theme, and default tabs.
Bloklar
Bu eklenti 2 blok sağlar.
- CodePen Embed
- CodePen Embed Block
Yükleme
Install from the WordPress Plugin Directory.
SSS
-
Why is this useful?
-
It’s helpful for embedding Pens you build (or others have built) on CodePen on your own WordPress site.
İncelemeler
Katkıda Bulunanlar ve Geliştiriciler
“CodePen Embed Block” açık kaynaklı yazılımdır. Aşağıdaki kişiler bu eklentiye katkıda bulunmuşlardır.
Katkıda bulunanlar“CodePen Embed Block” 1 dile çevrildi. Katkıda bulundukları için çevirmenlere teşekkürler.
“CodePen Embed Block” eklentisini dilinize çevirin.
Geliştirmeyle ilgilenir misiniz?
Kodu görüntüle, SVN deposuna göz at veya RSS ile geliştirme günlüğüne abone ol.
Değişiklik Kaydı
1.0
- Initial release
1.0.2
- Added editable option
1.0.3
- Tested up to WordPress 6.3.1
1.1.0
- Added new setting for default theme ID