Açıklama
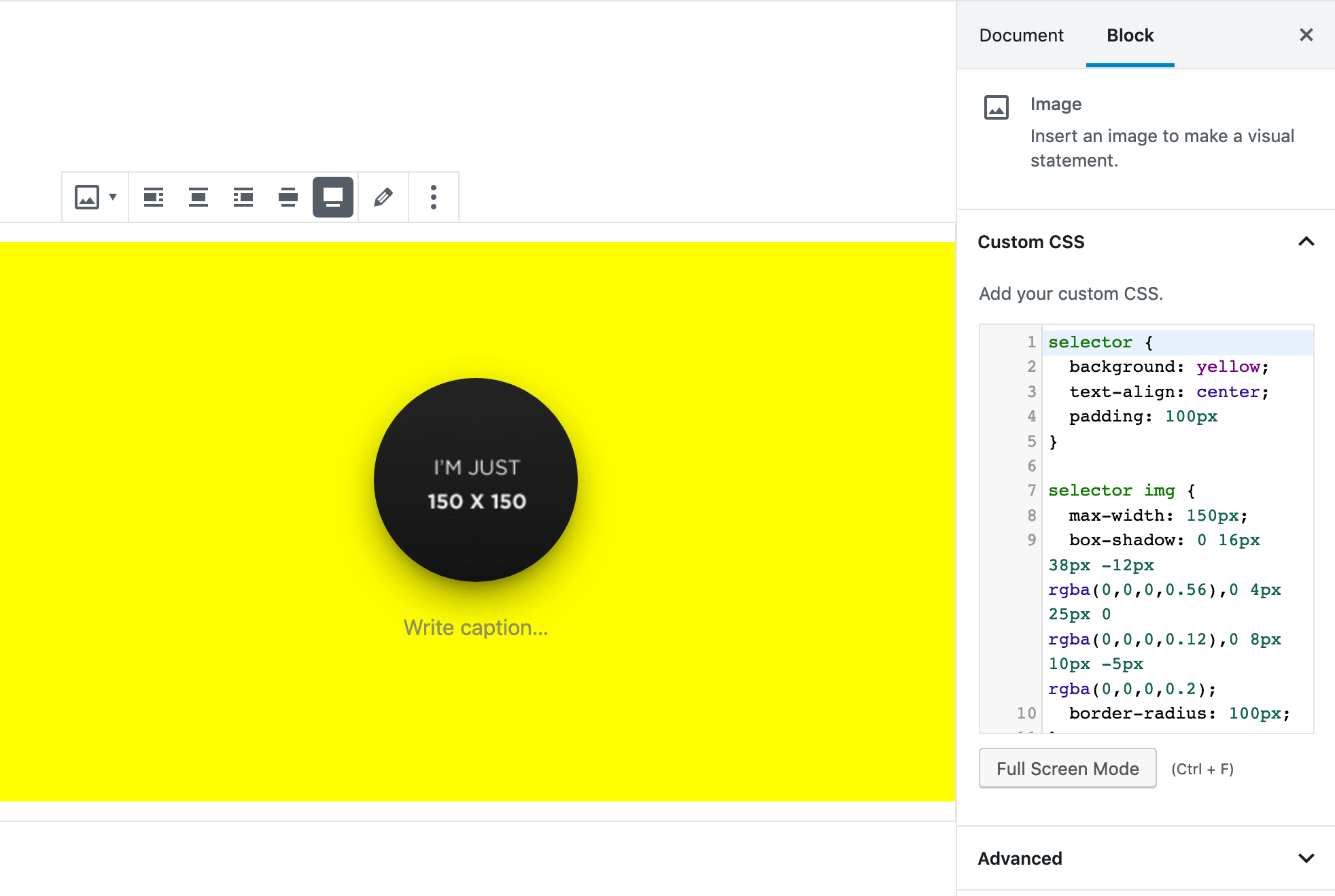
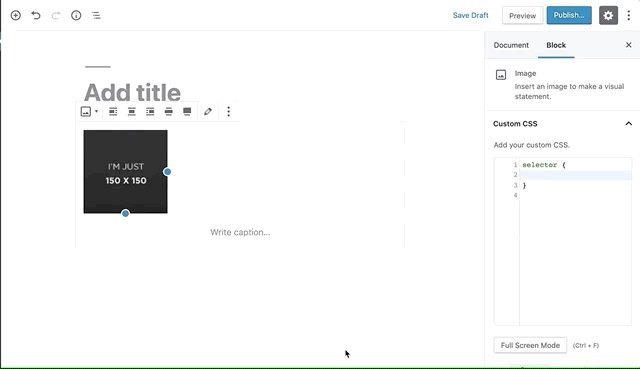
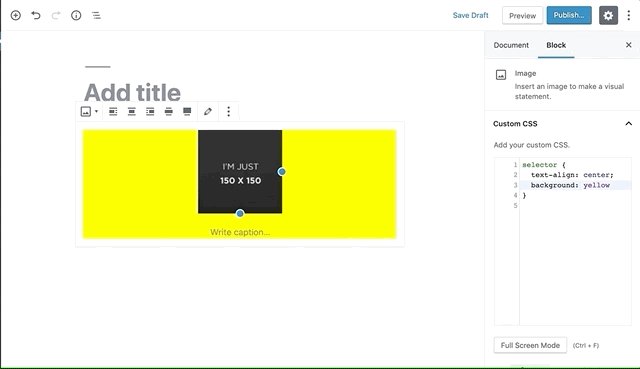
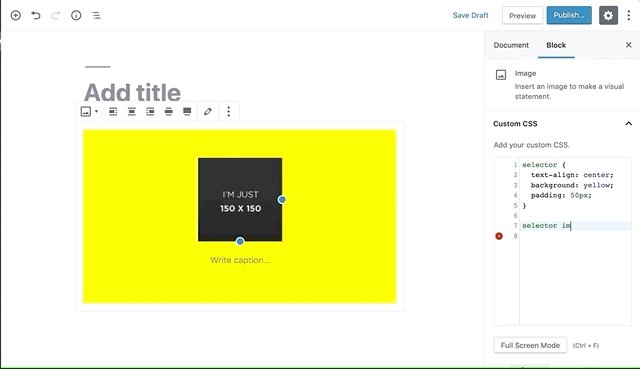
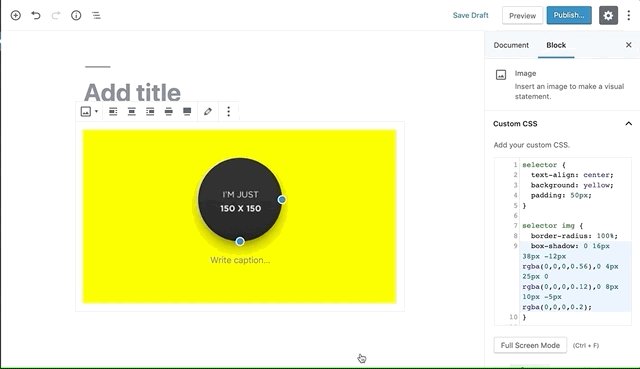
Blocks CSS allows you add custom CSS to your Blocks straight from the Block Editor (Gutenberg).
It adds a syntax-highlighted CSS Editor where you can add additional CSS to your Gutenberg Blocks to style them the way you want.
İncelemeler
Katkıda Bulunanlar ve Geliştiriciler
“Blocks CSS: CSS Editor for Gutenberg Blocks” açık kaynaklı yazılımdır. Aşağıdaki kişiler bu eklentiye katkıda bulunmuşlardır.
Katkıda bulunanlar“Blocks CSS: CSS Editor for Gutenberg Blocks” 8 dile çevrildi. Katkıda bulundukları için çevirmenlere teşekkürler.
“Blocks CSS: CSS Editor for Gutenberg Blocks” eklentisini dilinize çevirin.
Geliştirmeyle ilgilenir misiniz?
Kodu görüntüle, SVN deposuna göz at veya RSS ile geliştirme günlüğüne abone ol.
Değişiklik Kaydı
You can check the changelog here.