Açıklama
Jetpack Boost ile sayfa performansınızı optimize ederek WordPress sitenizi hızlandırın. Temel Web Verilerinizi artırmak için tek tıkla optimizasyonları kolayca etkinleştirin.
Daha hızlı bir web sitesinin şunları yaptığını biliyor muydunuz:-
- Google’da daha yukarılarda yer alır.
- Hemen çıkma oranınızı geliştirir (insanlar sitenizde daha uzun süre durur).
- Dönüşüm oranınızı artırır.
Daha iyi arama motoru listelemeleri için WordPress sitenizin performansını güçlendiren ve temel web verilerinizi geliştiren tek tıkla optimizasyonlarla web sitenizin performansını artırın ve web sitenizi hızlandırın.
Temel Web Verilerinizi geliştirmek Google’da daha yukarılarda yer almanıza yardımcı olur. Daha hızlı bir web sitesi SEO’nuzu da geliştirir, hemen çıkma oranınızı azaltmanıza ve e-ticaret dönüşümü oranınızı artırmanıza yardımcı olur.
- Largest Contentful Paint (LCP): Yükleme performansını ölçer. LCP’nizi geliştirin ve web sitenizin yükleme hızını geliştirin.
- First Input Delay (FID): Etkileşimi ölçer. Kullanıcı deneyimini geliştirmek için sayfaların düşük bir FID’ı olmalıdır.
- Cumulative Layout Shift (CLS): Görsel stabiliteyi ölçer. CLS’nizi azaltmak kullanıcı deneyiminizin geliştirilmesine yardımcı olur.
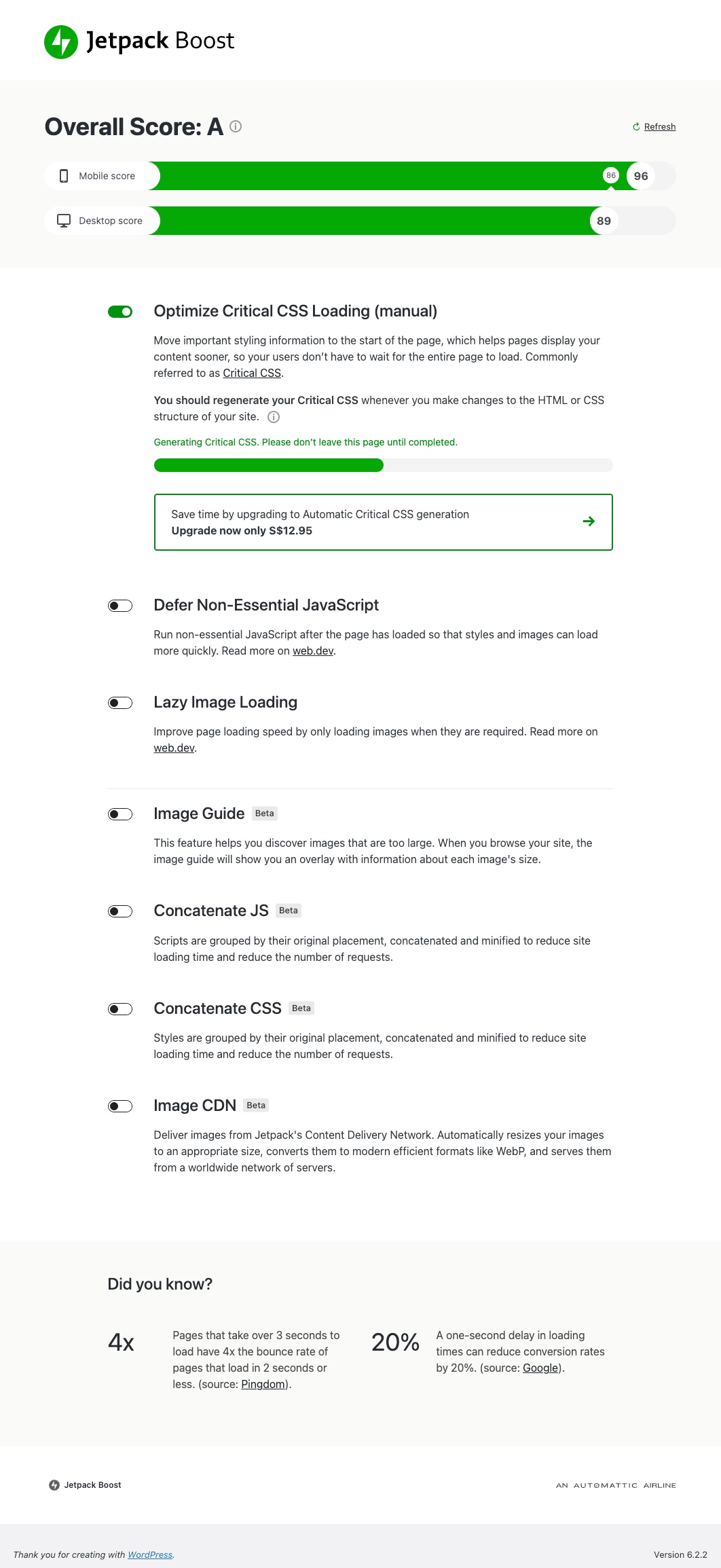
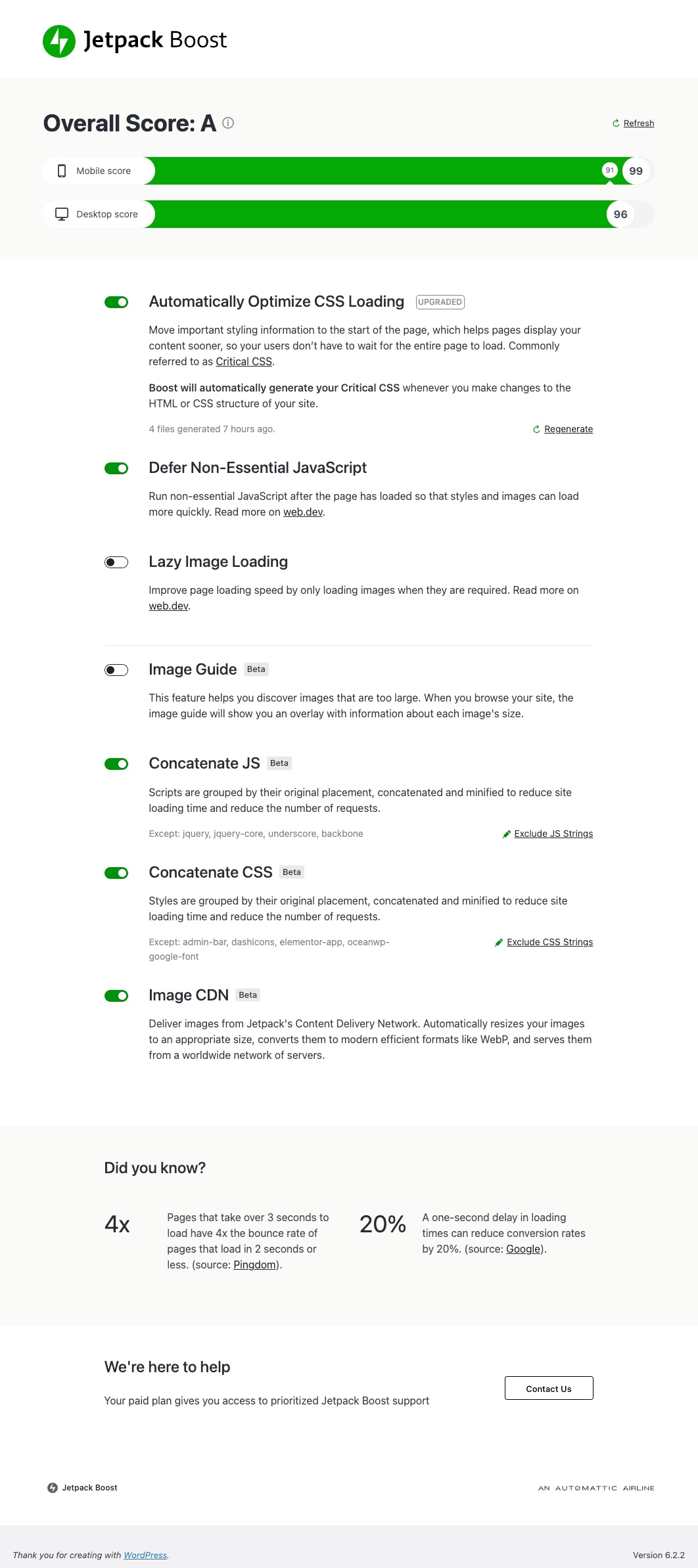
Performans Modülleri
Web sitenizi dünyanın en başarılı web sitelerinde kullanılan tekniklerle optimize edin.
Web sitesi performansını artırmak için kullanılan her bir teknik, etkinleştirebileceğiniz ve deneyebileceğiniz bir modül olarak paketlenmiştir.
Şu anda eklentinin kullanılabilir 6 modülü var:
-
CSS Yüklemeyi Optimize Etme ana sayfanız, gönderilerileriniz ve sayfalarınız için Önemli CSS oluşturur. Bu durum içeriklerinizin özellikle mobil cihaz kullanan okuyucularınızın ekranında çok daha hızlı yüklenmesini sağlar.
web.dev‘de CSS oluşturma hakkında daha fazla bilgi edinin
-
Sayfa Önbelleği sayfaları statik dosyalar halinde kaydederek sitenizi hızlandırır. Bu dosyalar hızla ziyaretçilerinize sunulduğundan yükleme süreleri azalır ve kullanıcı deneyimi geliştirilir.
-
Temel Olmayan JavaScript’i Erteleme, sayfa yüklendikten sonra bazı önemli görevleri taşıdığından önemli görsel bilgiler daha erken görülebilir ve web siteniz daha hızlı yüklenir.
web.dev‘de javascript erteleme hakkında daha fazla bilgi edinin
-
Görsel Kılavuzu, web sitesindeki görselleri optimize etmek isteyen herkes için olmazsa olmaz bir özelliktir. Kullanıcı deneyimi, sayfa hızı ve site sıralaması için önemli olduğundan bu kılavuzla sitenizdeki görsellerin doğru boyutta ve ölçülerde olmasını sağlayabilirsiniz. Bu kılavuzda belirtilen ipuçlarını ve en iyi uygulamaları takip ederek görsel dosya boyutlarını azaltabilir ve sitenizi hızlandırabilirsiniz. Bu özellik ve bu özelliğin kullanıcılarınız için nasıl daha hızlı ve sorunsuz bir web sitesi deneyimi edinmenize yardımcı olabileceği hakkında daha fazla bilgi edinmek için destek sayfasına göz atın.
-
Görsel CDN’si, sitenizin modern web biçimlerindeki otomatik olarak yeniden boyutlandırılmış görselleri doğrudan Jetpack’in dünya çapındaki İçerik Dağıtım Ağından iletmesini sağlar.
web.dev‘de Görsel CDN’leri hakkında daha fazla bilgi edinin
-
CSS ile JS’yi Birleştirme ve Küçültme, JavaScript and CSS kaynaklarınızı bir araya getirip küçülterek sunucunuza olan taleplerin sayısını ve boyutunu azaltıp içeriklerinizin daha hızlı yüklenmesini sağlar.
web.dev‘de dosyaları küçültmek hakkında daha fazla bilgi edinin
Sitenizi her güncellediğinizde önemli CSS’inizi manuel olarak oluşturmak istemiyor musunuz? Otomatik önemli CSS sayesinde sizin için ağır olan işleri biz yaparız; sitenizi her güncellediğinizde otomatik olarak önemli CSS’nizi yeniden oluşturur ve performans puanlarınızı güncelleriz. Yükseltmek ayrıca size özel e-posta desteği erişimi sağlar.
Jetpack’ten Sevgilerle 💚
Bu sadece başlangıç!
Jetpack Boost’a daha fazla özellik ve geliştirme getirmek için elimizden geleni yapıyoruz. Düşüncelerinizi ve fikirlerinizi bize bildirin!
Eklentinin ilk araştırması ve kapsamlanmasına yardım sağlayan ve proje boyunca ekibimizle etkileşimde kalan XWP ekibine de özellikle TEŞEKKÜR EDERİZ.
Yükleme
- Eklenti dizini üzerinden Jetpack Boost’u yükleyin ve etkinleştirin.
- Jetpack Bağlantısını Etkinleştir
- Performans modüllerini tek tek açın ve performans puanının nasıl değiştiğini gözlemleyin
SSS
-
Jetpack Boost, WordPress sitemi hızlandırmak için ne yapar?
-
Jetpack Boost, tarayıcının sitenizi daha hızlı görüntülemesini sağlamak için verilerin WordPress sitenizden kullanıcılarınızın tarayıcısına gönderilme biçiminde küçük değişiklikler yapar.
Jetpack Boost, sitenizin performansını artırmak için ayrı ayrı açılabilen ve sayısı sürekli artan çeşitli özellikler içerir. Şunlar dahildir:
- CSS Yüklemeyi Optimize Et: Bu özellik, sitenizin ilk içeriğini olabildiğince hızlı bir şekilde görüntülemek için ihtiyaç duyduğu en önemli CSS’yi belirler ve onu doğrudan site üst bilginize yerleştirir.
- Sayfa Önbelleği: Bu özellik web sitenizin sayfalarını statik HTML sayfaları halinde depolayarak dinamik oluşturma gerekliliğini atlar. Bu, ziyaretçilerin sayfaları daha hızlı alarak bekleme sürelerinin azalması ve sitenin genel performansının iyileştirilmesi anlamına gelir.
- Temel Olmayan JavaScript’i Ertele: Bu özellik, sitenizi görüntülemek için gerekli olmadığı düşünülen tüm JavaScript’i sitenizin ana içeriği yüklendikten sonra yüklenmeye zorlar.
- Görsel CDN’si: Bu özellik görselleri otomatik olarak ziyaretçilerinizin ekranlarına göre daha uygun bir boyuta getirir, onları modern görsel biçimlerine dönüştürür ve Jetpack’in dünya çapındaki ağından iletir.
- JS’yi Birleştirme: Bu özellik JavaScript kaynaklarınızın boyutunu küçültür ve onları otomatik olarak daha az dosyada bir araya getirerek sitenizin daha az taleple daha hızlı yüklenmesini sağlar.
- CSS’yi Birleştirme: JavaScript’i birleştirmede olduğu gibi bu özellik CSS dosyalarınızı küçülterek daha az taleple yüklenmelerini sağlar.
-
Jetpack Boost kullandığımda hızda ne tür iyileşmeler bekleyebilirim?
-
Web Sitesi Performansı karmaşık bir konudur ve bir dizi unsurdan etkilenebilir. Sonuç olarak, her site üzerinde ne kadar etkisi olacağını doğru bir şekilde tahmin etmek zordur.
Genel olarak, başlangıçta hız puanınız ne kadar düşükse Jetpack Boost performansınızı o kadar fazla etkileyebilir. Sadece Jetpack Boost yüklenip kullanıldığında 25’e kadar Hız Puanı iyileştirmesi görüldüğüne dair kullanıcı raporları alınmıştır.
Ancak performans pek çok faktörden etkilenebileceğinden, bazı nadir durumlarda Jetpack Boost’un performans üzerinde küçük bir olumsuz etkisi olması da mümkündür.
Jetpack Boost’u kurmanızı ve kendiniz denemenizi öneririz. Sitenizde ne gibi bir etkisi olduğunu kontrol etmek üzere Hız Puanınızı ölçmeye yönelik bir araç içerir.
-
Gerekli olmayan CSS’yi de Jetpack Boost ile erteleyebilir miyim?
-
“CSS Yüklemeyi Optimize Et” özelliği etkinleştirilmişse Jetpack Boost gerekli olmayan CSS’yi otomatik olarak erteler.
“CSS Yüklemeyi Optimize Et” özelliği, sitenizin sayfalarınızı olabildiğince hızlı görüntülemesi için ihtiyaç duyduğu en önemli CSS kurallarını tanımlar (genellikle “Önemli CSS” olarak adlandırılır) ve ana içeriğiniz yüklenene kadar diğer tüm CSS kurallarının yüklenmesini erteler.
-
Web Verileri nedir?
-
Web Verileri, Google’ın bir web sitesindeki kullanıcı deneyimini daha iyi anlamak için kullandığı ölçümlerdir. Web Verileri puanlarını geliştirerek ayrıca sitenizdeki kullanıcı deneyimini de geliştirmiş olursunuz.
web.dev‘de Temel Web Verileri hakkında daha fazla bilgi edinebilirsiniz
-
Jetpack Boost eklentisi Temel Web Verilerini nasıl geliştirir?
-
Her Temel Web Verisi, sitenizin ne kadar hızlı yüklenip yeni ziyaretçilerin ekranlarında görünebileceğine dair belirli bilgiler sağlar.
Jetpack Boost, içeriğinizin daha hızlı yüklenmesini sağlamak için verilerin WordPress sitenizden kullanıcılarınızın tarayıcılarına gönderilme biçiminde küçük değişiklikler yapar. Sonuç olarak, Temel Web Verileri puanlarınızı iyileştirebilir.
Örneğin, “CSS Yüklemeyi Optimize Et” özelliğimiz, en önemli CSS kurallarının kullanıcıların tarayıcılarına mümkün olduğunca erken gönderilmesini sağlayarak hem First Contentful Paint (FCP) hem de Cumulative Layout Shift (CLS) puanlarını iyileştirir.
-
Bu eklenti Jetpack gerektiriyor mu?
-
Jetpack Boost Jetpack markasının bir parçasıdır, ancak çalışması için Jetpack eklentisini gerektirmez. Bu, Jetpack tarafından sunulan ayrı bir eklentidir ve her zaman bu şekilde kalacaktır.
-
Bu eklenti herhangi bir web sitesinde performansı artırabilir mi?
-
Bu eklenti hemen hemen tüm WordPress sitelerinin daha iyi performans göstermesine yardımcı olabilecek bir dizi performans iyileştirmesi içerir.
Ancak siteniz zaten son derece iyi optimize edilmişse, Jetpack Boost’un onu geliştirmek için yapacağı fazla bir şey olmayabilir.
Jetpack Boost, sitenizin Hız Puanını ölçmek için bir araç içerir; kullanıcıların bu aracı deneyerek kendileri için ne gibi etkileri olabileceğini görmesini öneririz.
-
Çalıştığını nasıl anlarım?
-
Her bir site farklıdır ve bu yüzden her bir modül için performans faydaları siteden siteye değişebilir. Bu yüzden performans modüllerini tek tek etkinleştirerek sitenizdeki performans gelişmelerini ölçmenizi öneriyoruz. Performans gelişmelerini ölçmek için ücretsiz olarak kullanabileceğiniz birçok araç bulunur:
Google PageSpeed ölçümleri Jetpack Boost panosunda yerleşiktir.
-
Jetpack Boost ile Hız Optimizasyonu güvenli mi?
-
Evet, Jetpack Boost’u herhangi bir WordPress sitesinde denemek güvenlidir.
Jetpack Boost sitenizin içeriğini değiştirmez, yalnızca içeriğin daha hızlı görüntülenmesini sağlamak için kullanıcının tarayıcısına gönderilme şeklini değiştirir.
Sonuç olarak, diğer eklentilerinizle uyumsuzluk durumunda Jetpack Boost’un tüm özellikleri güvenle kapatılabilir.
-
Jetpack Boost diğer hız optimizasyonu eklentileriyle karşılaştırıldığında nasıldır?
-
WordPress için Hız Optimizasyonu eklentileri kullanıcılar için karmaşık ve anlaşılmaz olabilir. Genellikle çok az açıklama içeren onay kutusu sütunları sunar ve kullanıcıların yaptığı her değişikliğin veya seçimin etkisini ölçmeye yönelik araçlar içermez.
Jetpack Boost olabildiğince kolay kullanımı amaçlar ve kullanıcıların seçimlerinin etkisini anında ölçmelerine yardımcı olmak için bir Hız Puanı göstergesi içerir.
-
Statik sayfa önbelleğiyle çalışıyor mu?
-
Kesinlikle! WP Super Cache veya W3 Total Cache gibi eklentiler kuruluysa Jetpack Boost yalnızca performans faydalarının artırılmasına yardımcı olur! Jetpack Boost iyileştirmelerinin gözükmesi için önbelleğin temizlenmesi gerektiğini göz önünde bulundurun.
-
Büyük bir veritabanım varsa Jetpack Boost web sitemin daha hızlı yüklenmesini sağlayabilir mi?
-
Jetpack Boost şu anda büyük veritabanlarını hedefleyen herhangi bir optimizasyon içermemektedir. Ancak bu alanı izlemeye devam edin; her zaman kullanıcılarımızın daha iyi performans göstermesi için yardımcı olacak yeni yollar arıyoruz.
-
Jetpack Boost görüntü optimizasyonuna yardımcı olur mu?
-
Jetpack Boost’un Görsel CDN’si özelliği görsellerinizi otomatik olarak daha modern web biçimlerine dönüştürerek kalite kaybına neden olmadan daha küçük görsel dosyası boyutları sağlar.
-
Jetpack Boost diğer önbelleğe alma ve hız optimizasyonu eklentileriyle uyumlu mu?
-
Birkaç istisna dışında, Jetpack Boost çoğu önbelleğe alma ve hız optimizasyon eklentisiyle birlikte çalışırken sorun yaşamaz. Kural olarak, aynı özelliği birden çok optimizasyon eklentisinde etkinleştirmenizi önermiyoruz.
Örneğin, iki eklenti gerekli olmayan JavaScript’lerinizi ertelemeye çalışırsa, birbirleriyle çakışabilir ve sitenizde görüntüleme sorunlarına neden olabilir.
Uyumluluk sorunları yaşarsanız lütfen bize bildirin. İstediğiniz zaman Jetpack Boost Destek Forumlarından bize mesaj bırakabilirsiniz.
İncelemeler
Katkıda Bulunanlar ve Geliştiriciler
“Jetpack Boost – Web Sitesi Hızı, Performansı ve Kritik CSS” açık kaynaklı yazılımdır. Aşağıdaki kişiler bu eklentiye katkıda bulunmuşlardır.
Katkıda bulunanlar“Jetpack Boost – Web Sitesi Hızı, Performansı ve Kritik CSS” 27 dile çevrildi. Katkıda bulundukları için çevirmenlere teşekkürler.
“Jetpack Boost – Web Sitesi Hızı, Performansı ve Kritik CSS” eklentisini dilinize çevirin.
Geliştirmeyle ilgilenir misiniz?
Kodu görüntüle, SVN deposuna göz at veya RSS ile geliştirme günlüğüne abone ol.
Değişiklik Kaydı
3.2.2 – 2024-04-02
Added
- Cache: Ensure cache engine is loading every time the Settings page loads.
- Cache: Clear cache if Boost module settings are changed
- Cache: Show notification in site health if cache system isn’t loading.
- Compatibility: Improved compatibility with SEO plugins for smoother Cloud CSS generation.
Changed
- Cloud CSS: Optimize regeneration time.
- Cloud CSS: Update REST API endpoint to be available even if the module is turned off.
- Performance History: Sanitize graph annotation text.
- Speed Score: More accurately detect which modules are active when a speed score is requested.
- General: Only show installation errors on plugins page.
- General: Updated package dependencies.
- General: Update getting started and upgrade copies.